
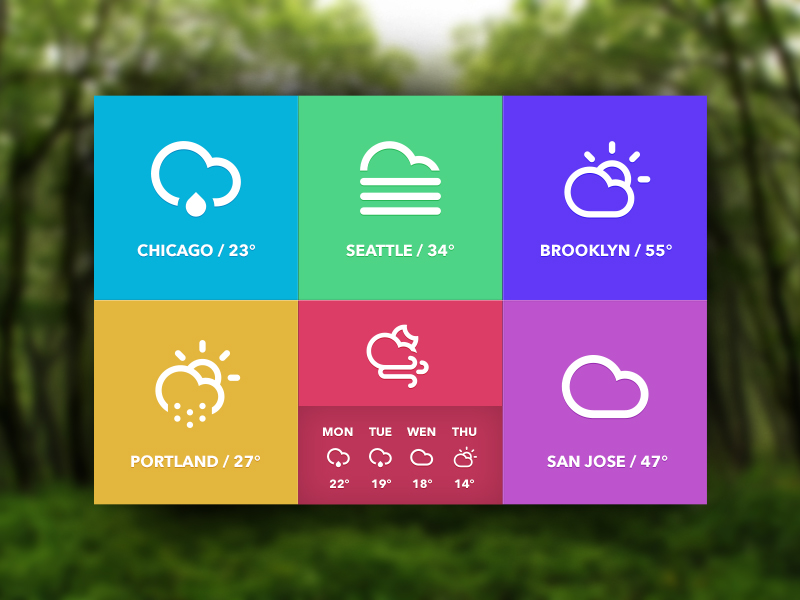
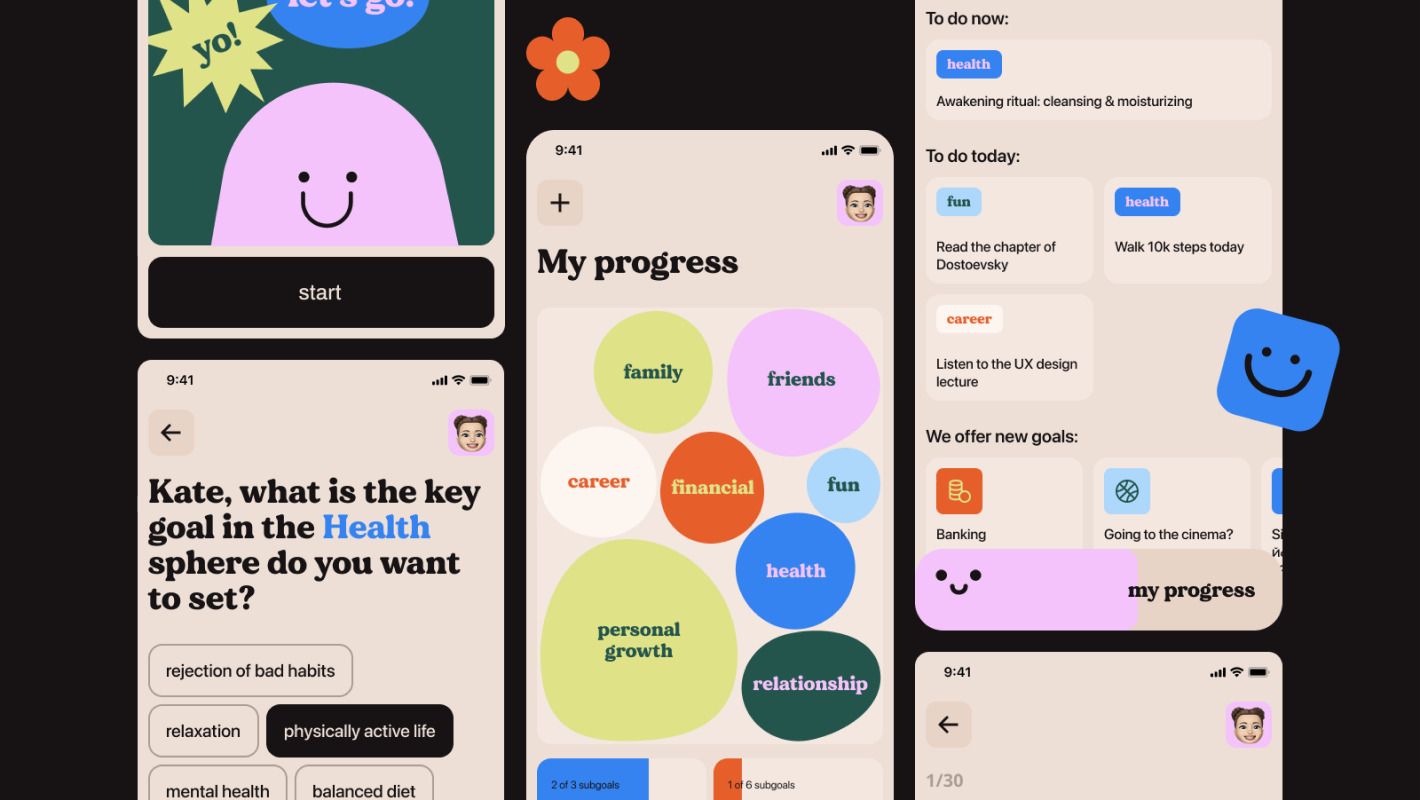
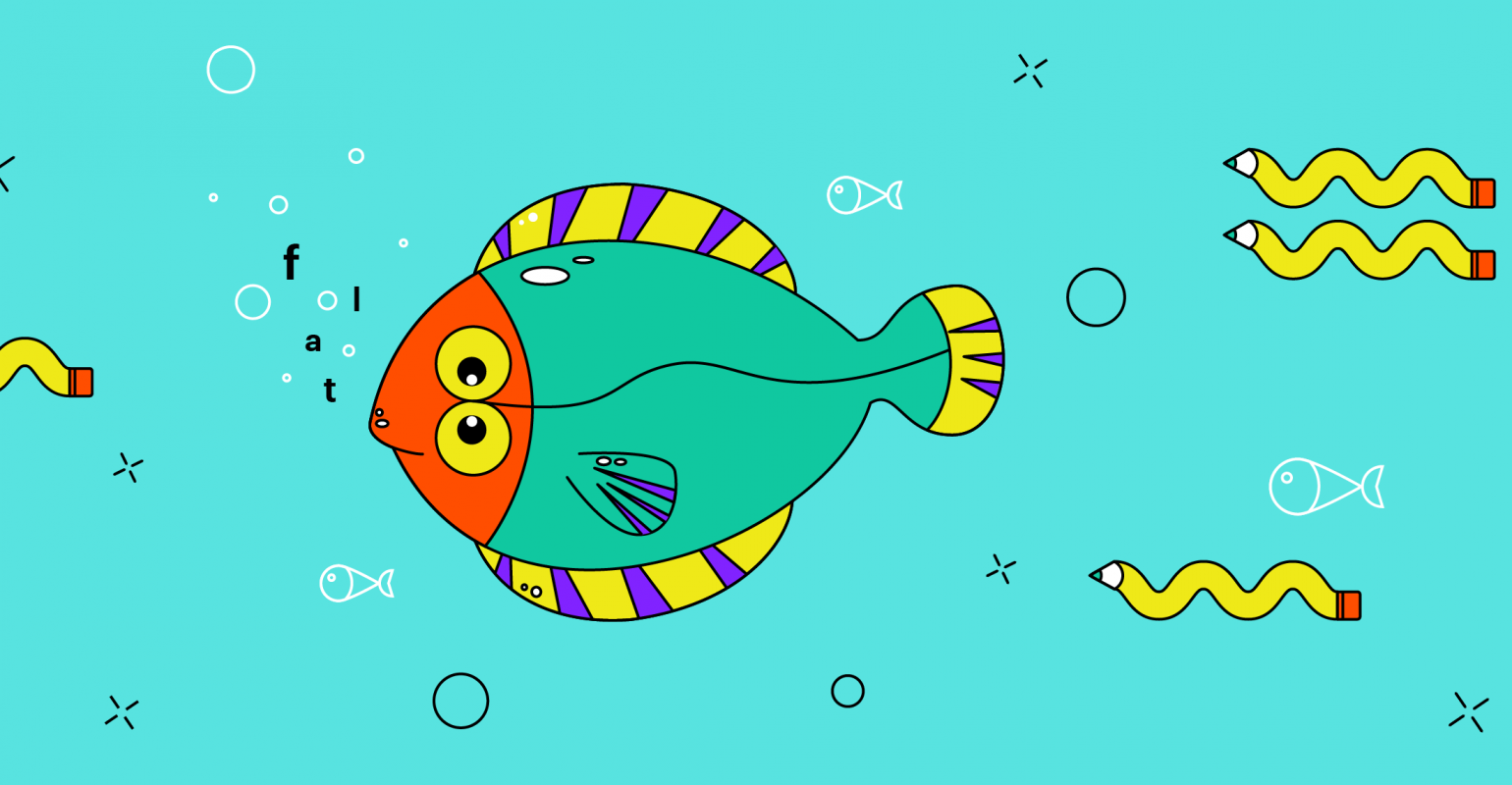
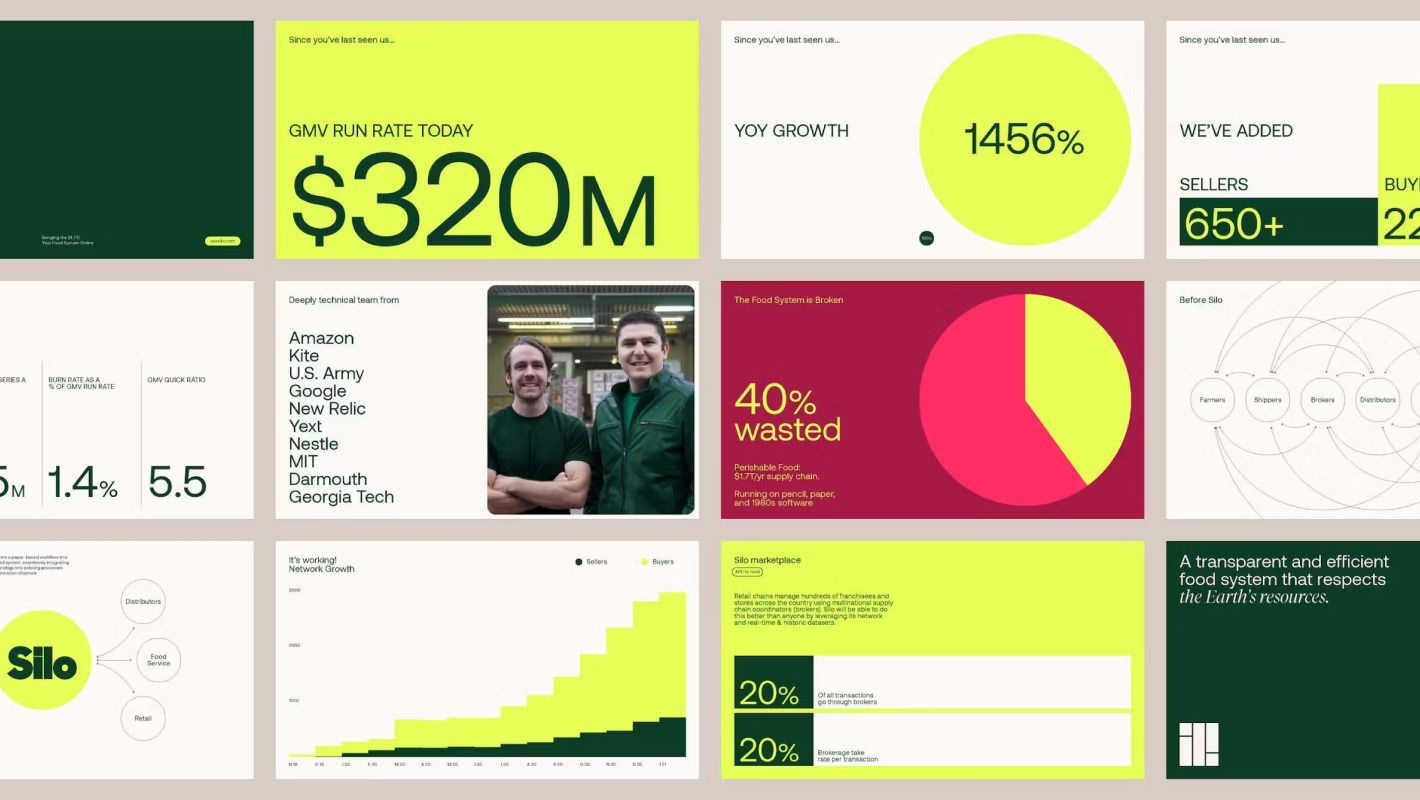
Плоский дизайн: все за и против
Если говорить конкретнее, то это простые и схематичные изображения без визуальных эффектов и лишней детализации. Считается, что flat design появился в году эдак , когда Microsoft представила одну из своих новых операционных систем Windows Phone. К году тенденция обрела огромную популярность. Сейчас она распространена повсеместно, и редко какой сайт выполнен не по этому принципу. Данную концепцию противопоставляют скевоморфизму — направлению, где упор делается как раз на детали, объем, тени и блики.












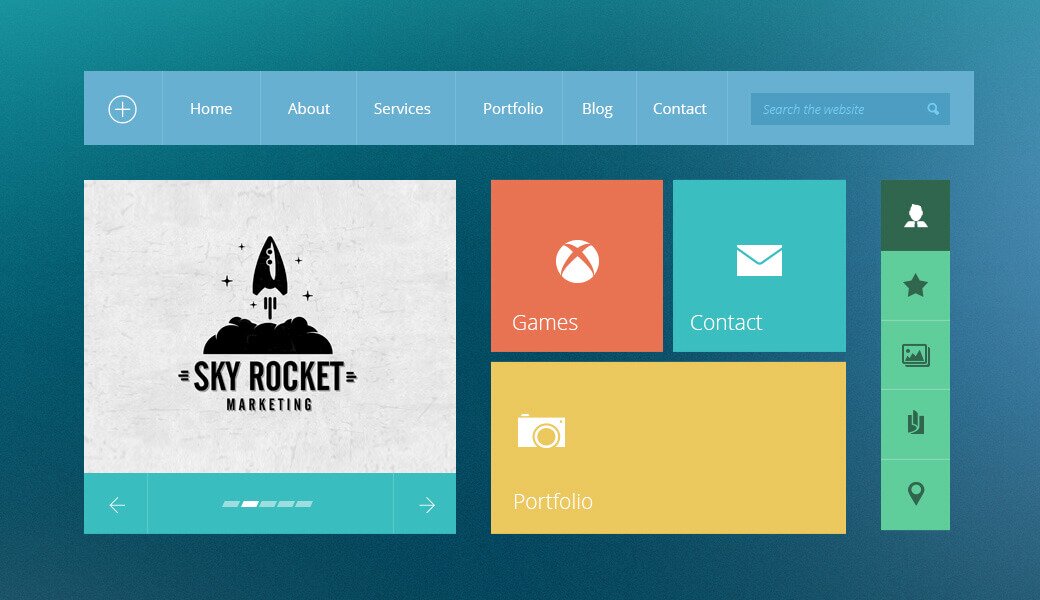
Flat - design плоский дизайн — это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в году как противоположность скевоморфизму. Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря определение из Wikipedia. Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна.
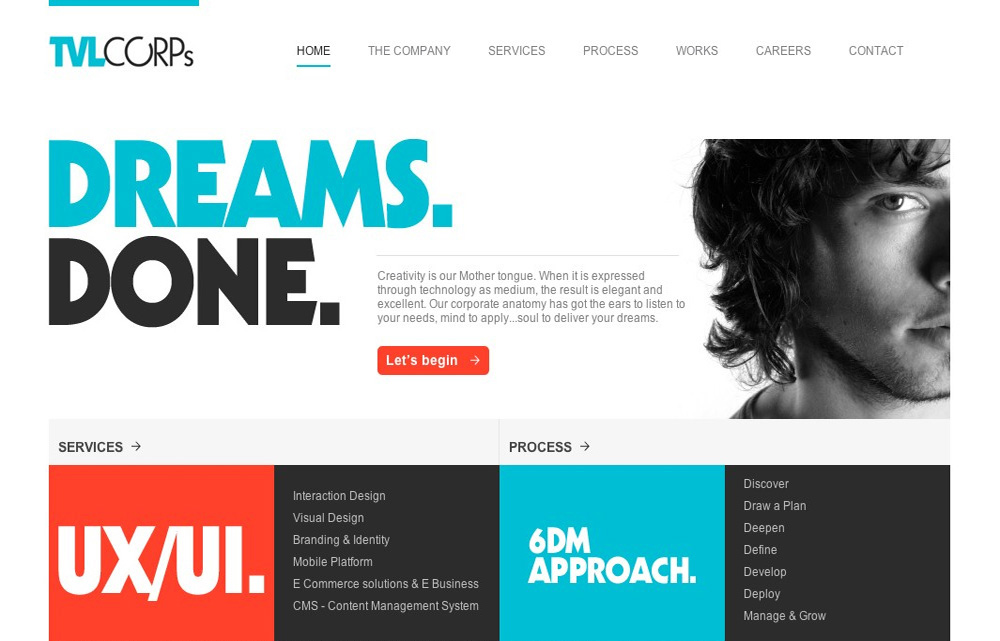
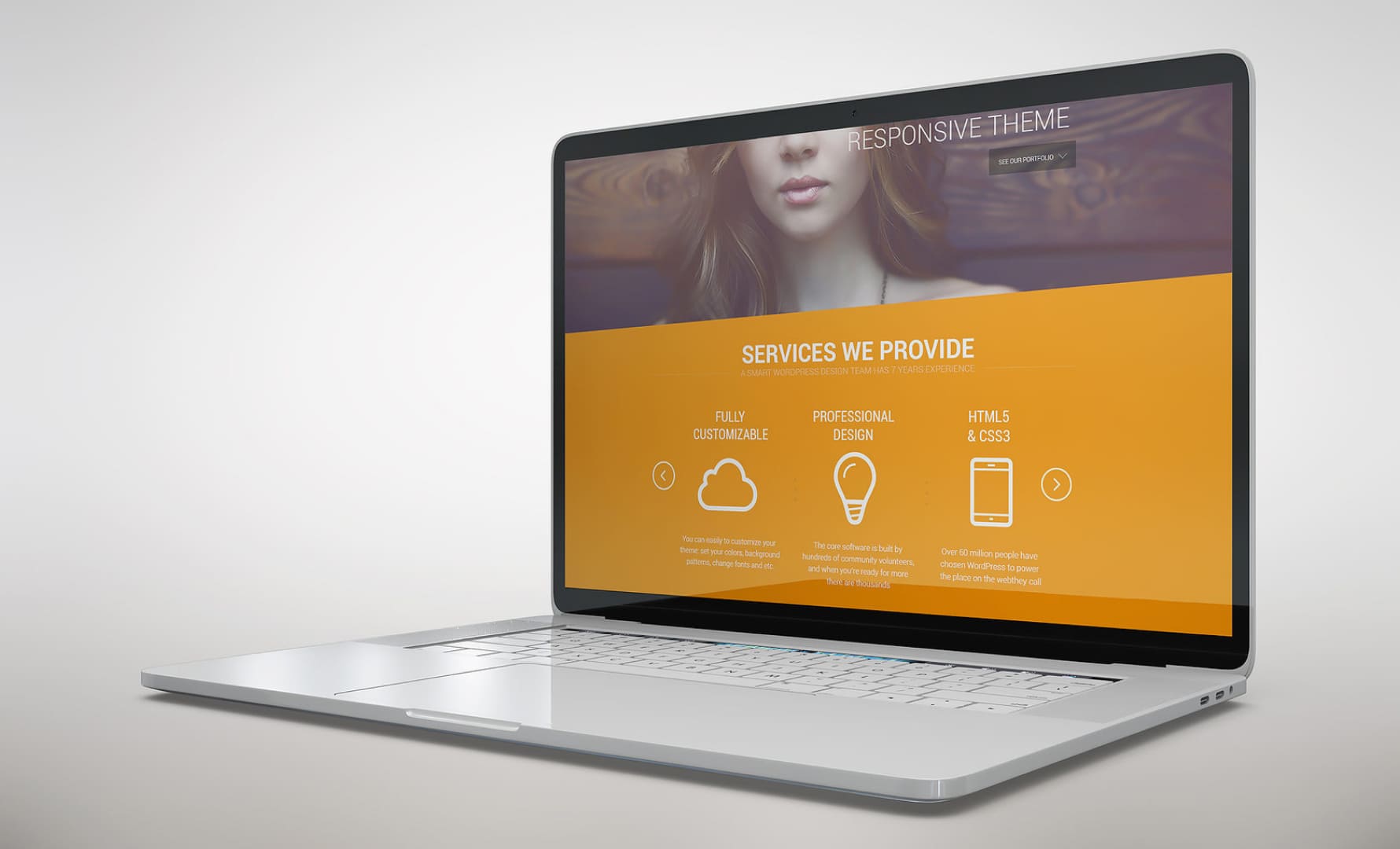
- 5 принципов плоского дизайна сайтов
- Поиск Написать публикацию. Время на прочтение 7 мин.
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий.
- Директор продуктов Хабра. Поиск Написать публикацию.
- Информация
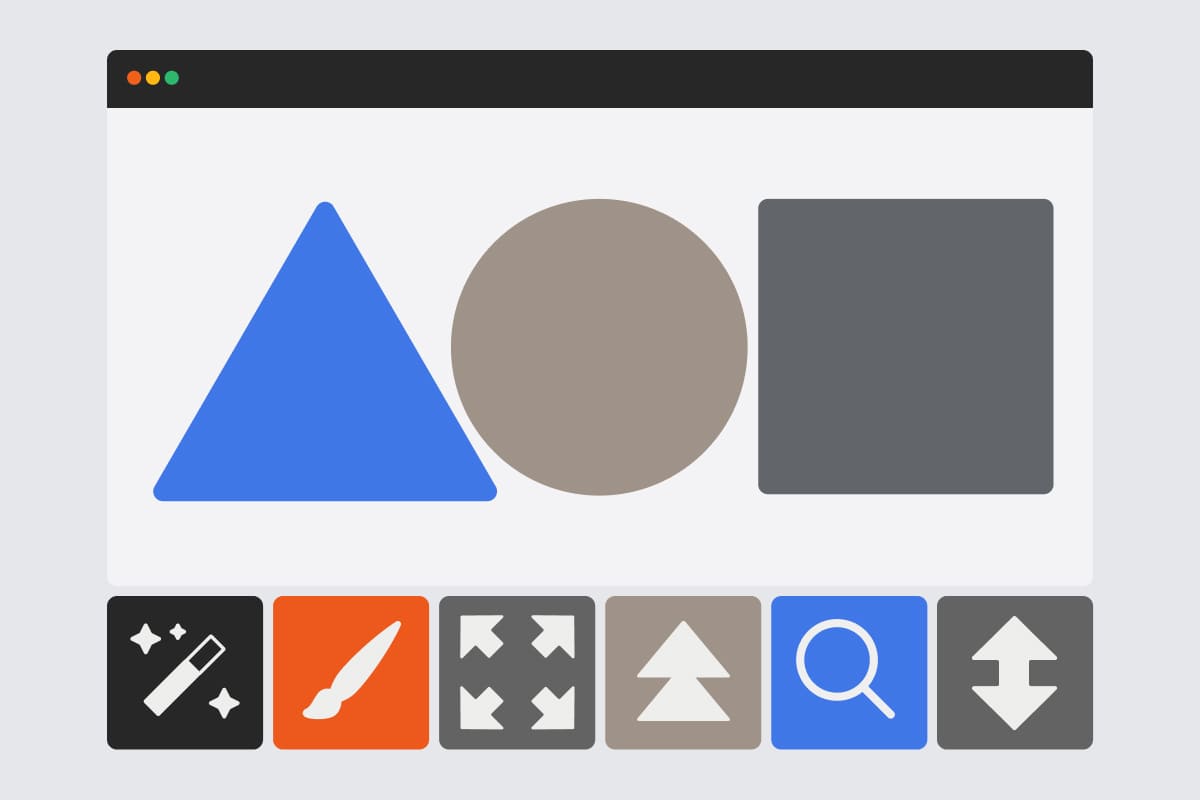
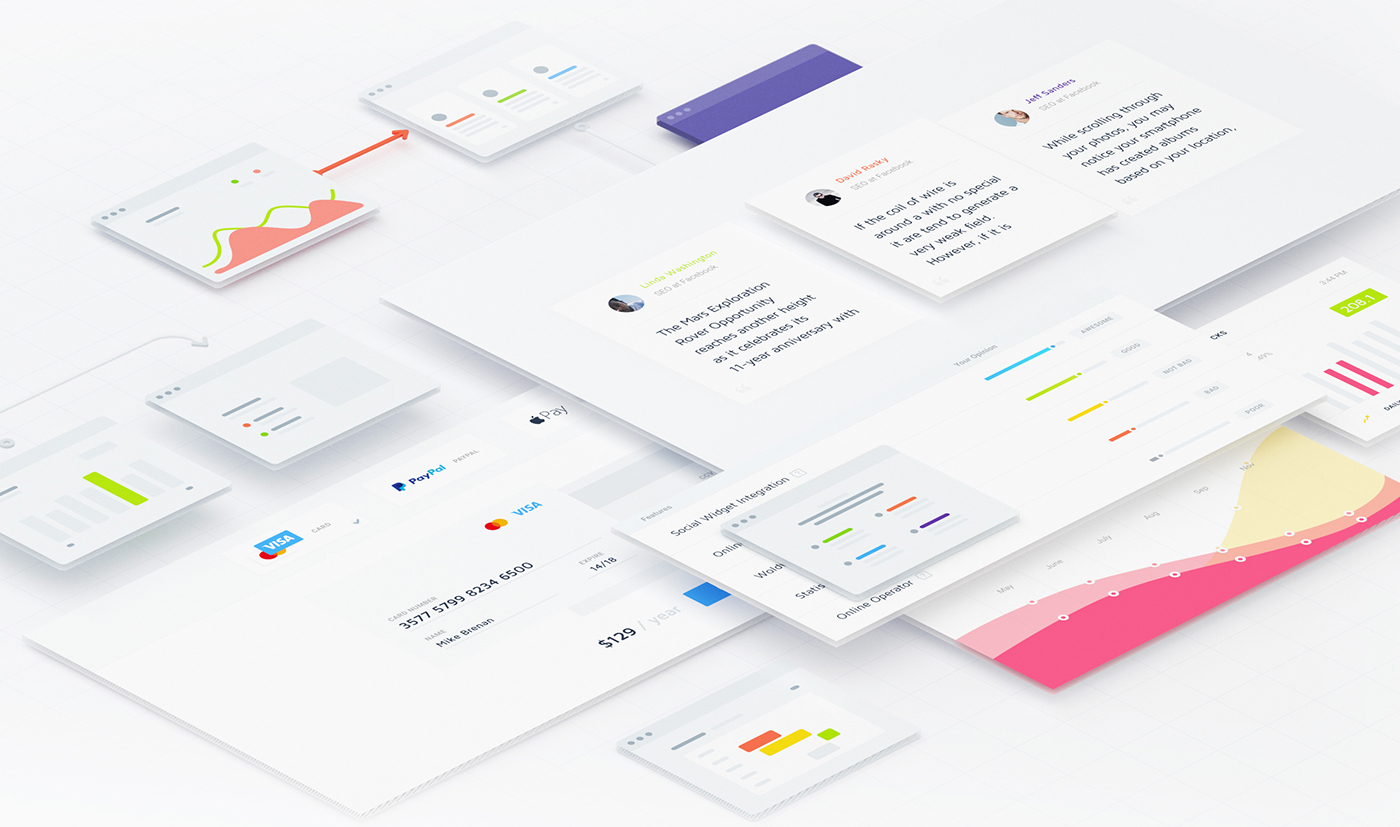
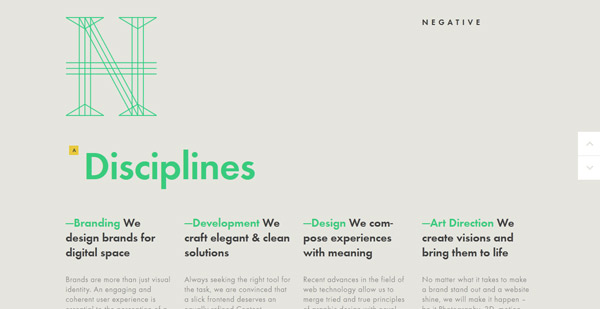
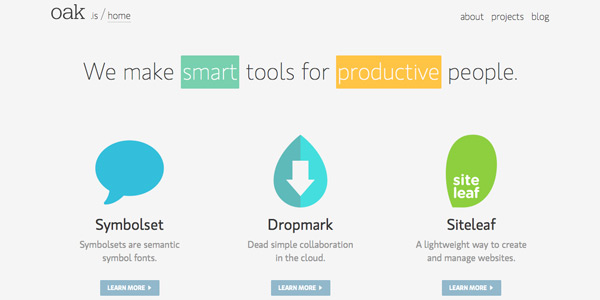
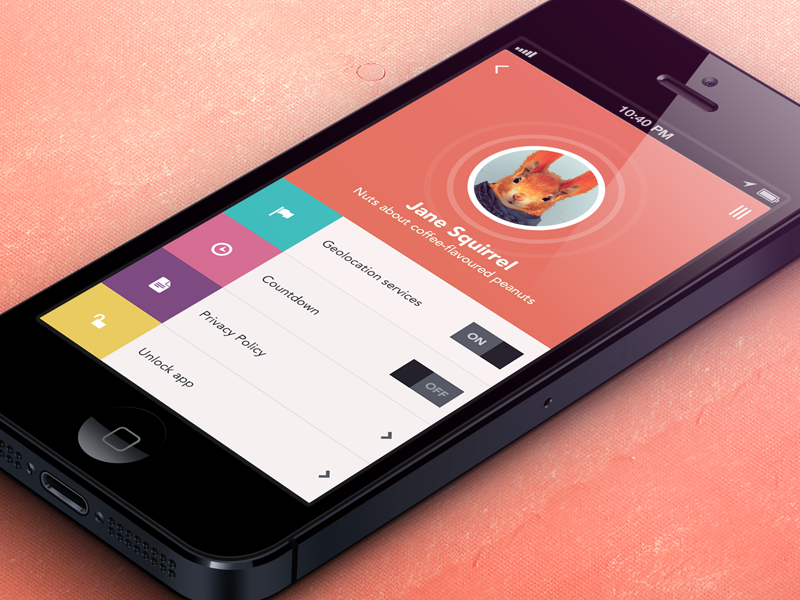
- Flat design плоский дизайн — это стиль дизайна пользовательских интерфейсов, иллюстраций и иконок, который использует простые, двумерные элементы и яркие цвета. В нем нет теней и в целом он выглядит проще, чем реалистичный, объемный дизайн.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.
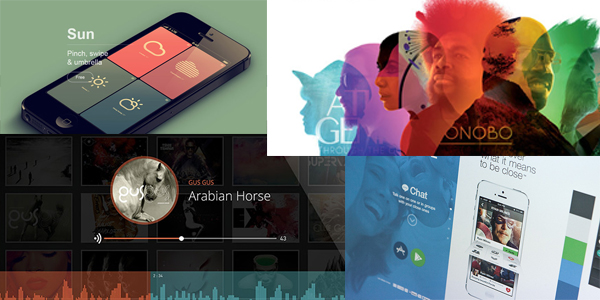
- Плоский дизайн Flat design — вот, вероятно, главная эстетическая тенденция года, наблюдаемая как в веб-дизайне, так и в конструировании пользовательских интерфейсов UI.










Плоский дизайн стал в последнее время популярным для приложений и веб-сайтов. Нельзя сказать, что всем абсолютно всем нравится этот стиль, но точно он не подходит для всех приложений и сайтов. Если много преимуществ плоской конструкции, такие как простота и минимализм, упрощающий использование.